티스토리에 부트스트랩을 적용하려고 할 경우는, ①부트스트랩 파일과 jQuery 파일 다운로드, ②스킨 이미지 폴더에 업로드, ③스킨 HTML 변경 순으로 진행하면 된다.
부트스트랩 내려받기
부트스트랩 다운로드 사이트 [bootstrapk.com/getting-started/#download]로 이동하여
부트스트랩 다운로드
클릭

jQuery 내려받기
jQuery 다운로드 사이트[Download the compressed, production jQuery 3.5.1]로 이동하여
jQuery 다운로드
클릭
(js가 그냥 브라우저에 출력된다면, 마우스 오른쪽 클릭해서, 다른 이름으로 저장, 해주시면 됩니다.)

다운로드 압축 해제 및 정리
jQuery 파일은 부트스트랩을 동작하기 위한 필수 파일이니 당연히 업로드 하시면 되고,
- jquery-3.5.1.min.js
부트스트랩 압출 파일 해제 후 모든 파일 올려서 사용해되 되지만, 최소만 올리겠다면 다음의 2개 파일의 위치를 확인해주세요.
- css 폴더의 ① bootstrap.min.css
- js 폴더의 ② bootstrap.min.js
스킨 편집에서 파일 업로드 진행
관리자 > 설정 > 꾸미기 > 스킨편집 > HTML 편집 > 파일업로드로 이동
하단 추가 버튼을 클릭해서 앞에 말한 3개의 파일을 업로드한다. (폴더는 기본으로 images 폴더로 등록이 됨)

HTML 에 js와 css 파일 추가하기
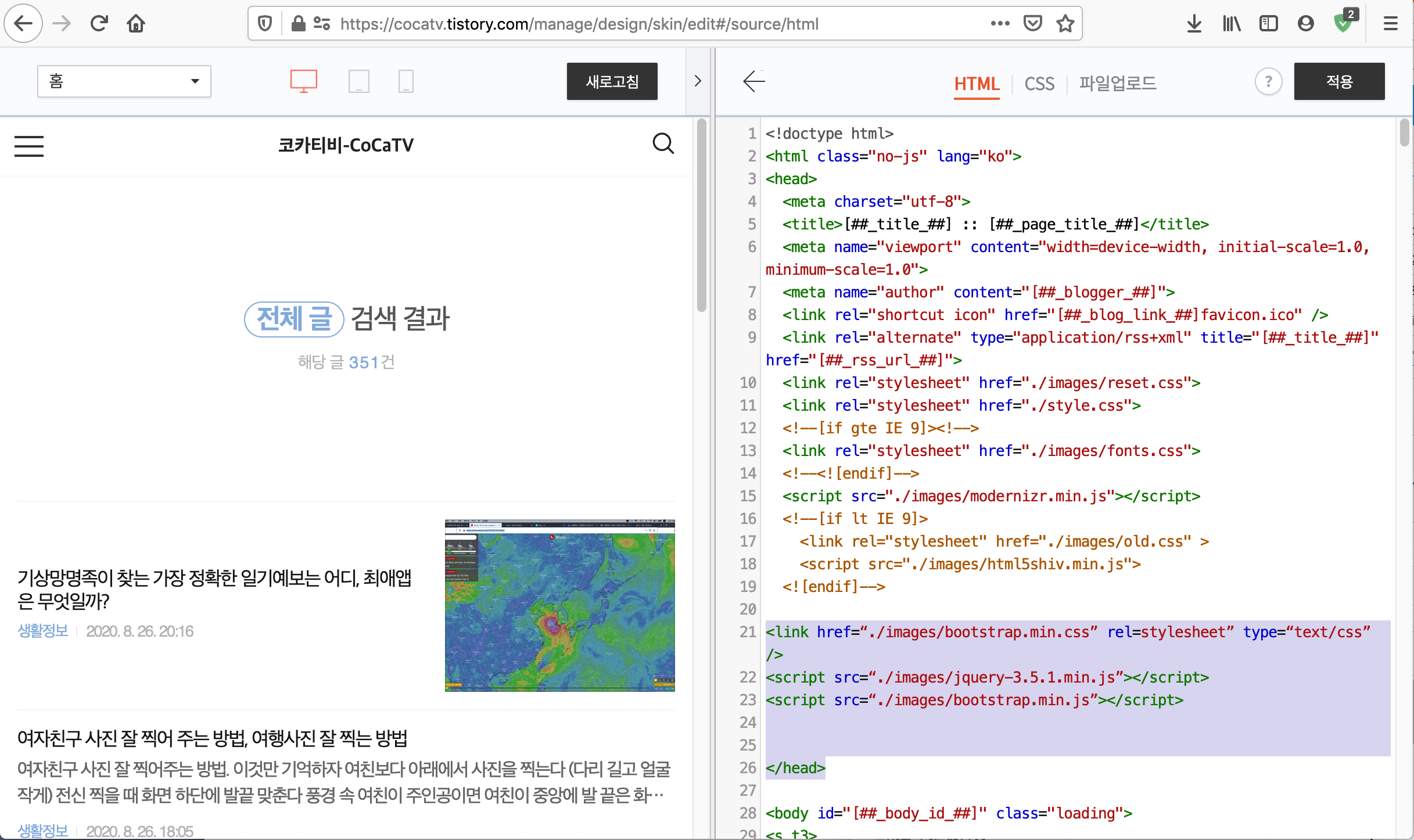
HTML로 이동
</head> 태그 앞에 다음과 같이 코드를 추가한다.
<link href=“./images/bootstrap.min.css” rel=stylesheet” type=“text/css” />
<script src=“./images/jquery-3.5.1.min.js”></script>
<script src=“./images/bootstrap.min.js”></script>
</head>
<!--
</head> 의 이전 행에서 CSS 파일을 볼러오고
</body> 의 이전 행에서 JS 파일들을 불러오는 것이 가장 좋지만,
</head> 의 이전 행에 파일 3개를 모두 불러도 대부분 잘 동작한다.
-->
적용한 예시는 다음과 같습니다.

티스토리 글쓰기에 부트스트랩 적용하기
다음의 사이트를 참고하여 부트스트랩을 적용해보세요.
bootstrapk.com/getting-started/#examples
시작하기 · 부트스트랩
부트스트랩은 프레임워크와 함께 일하기 위해 편리한 방법으로 빌드시스템으로 Grunt 를 사용합니다. 그것은 우리의 코드를 컴파일하고, 테스트하고, 그 밖에 몇몇 처리를 도와줍니다. Grunt 설치�
bootstrapk.com
끝.
'코딩ㆍ개발 정보 > 티스토리블로그' 카테고리의 다른 글
| 구글 애드센스 - 더 나은 광고 표준 (Better Ads Standard)에 위배되는 광고 경험 .. 해결 방법 (0) | 2021.10.21 |
|---|---|
| CCZ-CROSS 스킨은 "새로운 글쓰기" 모드에서는 충돌이 생긴다. 그렇다면? (0) | 2020.08.29 |
| 티스토리 코드블럭, 코드 하이라이트 적용하기 (0) | 2020.08.25 |
| [CCZ-CROSS] 스킨 적용하기 (0) | 2020.08.23 |
| 티스토리 글 작성 시 reCAPTCHA 인증, 쉽게 하는 방법 (2) | 2020.05.09 |


댓글