웹폰트 woff2, woff 등을 만들기 위해서는
일반 ttf 또는 otf 폰트를 다운받고,
이를 변환해주는 곳에서 변환해주면됩니다.
두가지 폰트 살펴봅니다.
NotoSans KR (본고딕, 노토산스) vs Pretendard (프리텐다드)
1. NotoSans KR 다운로드
https://fonts.google.com/noto/specimen/Noto+Sans+KR

2. Pretendard 다운로드
https://github.com/orioncactus/pretendard

3. 웹폰트로 변환하기

4. NotoSans 폰트 스타일 예제
/* Noto Sans KR 폰트 호출 */
@charset "UTF-8";
@font-face {
font-family: 'Noto Sans KR';
font-weight: 100;
font-style: normal;
src: url('/common/fonts/NotoSans-Thin.woff2') format('woff2'),
url('/common/fonts/NotoSans-Thin.woff') format('woff');
}
@font-face {
font-family: 'Noto Sans KR';
font-weight: 200;
font-style: normal;
src: url('/common/fonts/NotoSans-Light.woff2') format('woff2'),
url('/common/fonts/NotoSans-Light.woff') format('woff');
}
@font-face {
font-family: 'Noto Sans KR';
font-weight: 300;
font-style: normal;
src: url('/common/fonts/NotoSans-DemiLight.woff2') format('woff2'),
url('/common/fonts/NotoSans-DemiLight.woff') format('woff');
}
@font-face {
font-family: 'Noto Sans KR';
font-weight: 400;
src: url('/common/fonts/NotoSans-Regular.woff2') format('woff2'),
url('/common/fonts/NotoSans-Regular.woff') format('woff');
}
@font-face {
font-family: 'Noto Sans KR';
font-weight: 500;
src: url('/common/fonts/NotoSans-Medium.woff2') format('woff2'),
url('/common/fonts/NotoSans-Medium.woff') format('woff');
}
@font-face {
font-family: 'Noto Sans KR';
font-weight: 700;
src: url('/common/fonts/NotoSans-Bold.woff2') format('woff2'),
url('/common/fonts/NotoSans-Bold.woff') format('woff');
}
@font-face {
font-family: 'Noto Sans KR';
font-weight: 900;
src: url('/common/fonts/NotoSans-Black.woff2') format('woff2'),
url('/common/fonts/NotoSans-Black.woff') format('woff');
}
/* 기본 폰트 설정 */
body {
font-family: 'Noto Sans KR', sans-serif;
}
/* 폰트 크기 및 굵기 설정 */
h1 {
font-size: 2.5em;
font-weight: 900; /* Black */
}
h2 {
font-size: 2em;
font-weight: 700; /* Bold */
}
h3 {
font-size: 1.75em;
font-weight: 500; /* Medium */
}
h4 {
font-size: 1.5em;
font-weight: 500; /* Medium */
}
h5 {
font-size: 1.25em;
font-weight: 400; /* Regular */
}
h6 {
font-size: 1em;
font-weight: 400; /* Regular */
}
p, td, li, div, span, a {
font-size: 1em;
font-weight: 300; /* Regular */
}
p.bold {
font-weight: 700; /* Bold */
}
a {
text-decoration: none;
color: inherit;
}
a:hover {
text-decoration: underline;
}
.text-thin {
font-weight: 100;
}
.text-regular {
font-weight: 400;
}
.text-medium {
font-weight: 500;
}
.text-bold {
font-weight: 700;
}
.text-black {
font-weight: 900;
}
5. Pretendard 폰트 스타일 예제
@charset "UTF-8";
/* Pretendard 폰트 호출 */
@font-face {
font-family: 'Pretendard';
font-weight: 100;
font-style: normal;
src: url('/common/fonts/Pretendard-Thin.woff2') format('woff2'),
url('/common/fonts/Pretendard-Thin.woff') format('woff');
}
@font-face {
font-family: 'Pretendard';
font-weight: 200;
font-style: normal;
src: url('/common/fonts/Pretendard-ExtraLight.woff2') format('woff2'),
url('/common/fonts/Pretendard-ExtraLight.woff') format('woff');
}
@font-face {
font-family: 'Pretendard';
font-weight: 300;
font-style: normal;
src: url('/common/fonts/Pretendard-Light.woff2') format('woff2'),
url('/common/fonts/Pretendard-Light.woff') format('woff');
}
@font-face {
font-family: 'Pretendard';
font-weight: 400;
font-style: normal;
src: url('/common/fonts/Pretendard-Regular.woff2') format('woff2'),
url('/common/fonts/Pretendard-Regular.woff') format('woff');
}
@font-face {
font-family: 'Pretendard';
font-weight: 500;
font-style: normal;
src: url('/common/fonts/Pretendard-Medium.woff2') format('woff2'),
url('/common/fonts/Pretendard-Medium.woff') format('woff');
}
@font-face {
font-family: 'Pretendard';
font-weight: 600;
font-style: normal;
src: url('/common/fonts/Pretendard-SemiBold.woff2') format('woff2'),
url('/common/fonts/Pretendard-SemiBold.woff') format('woff');
}
@font-face {
font-family: 'Pretendard';
font-weight: 700;
font-style: normal;
src: url('/common/fonts/Pretendard-Bold.woff2') format('woff2'),
url('/common/fonts/Pretendard-Bold.woff') format('woff');
}
@font-face {
font-family: 'Pretendard';
font-weight: 800;
font-style: normal;
src: url('/common/fonts/Pretendard-ExtraBold.woff2') format('woff2'),
url('/common/fonts/Pretendard-ExtraBold.woff') format('woff');
}
@font-face {
font-family: 'Pretendard';
font-weight: 900;
font-style: normal;
src: url('/common/fonts/Pretendard-Black.woff2') format('woff2'),
url('/common/fonts/Pretendard-Black.woff') format('woff');
}
/* 기본 폰트 설정 */
body {
font-family: 'Pretendard', sans-serif;
}
/* 폰트 크기 및 굵기 설정 */
h1 {
font-size: 2.5em;
font-weight: 900; /* Black */
}
h2 {
font-size: 2em;
font-weight: 700; /* Bold */
}
h3 {
font-size: 1.75em;
font-weight: 500; /* Medium */
}
h4 {
font-size: 1.5em;
font-weight: 500; /* Medium */
}
h5 {
font-size: 1.25em;
font-weight: 400; /* Regular */
}
h6 {
font-size: 1em;
font-weight: 400; /* Regular */
}
p, td, li, div, span, a {
font-size: 1em;
font-weight: 400; /* Regular */
}
p.bold {
font-weight: 700; /* Bold */
}
a {
text-decoration: none;
color: inherit;
}
a:hover {
text-decoration: underline;
}Pretendard-woff.zip
9.44MB
Pretendard-woff2.zip
6.48MB
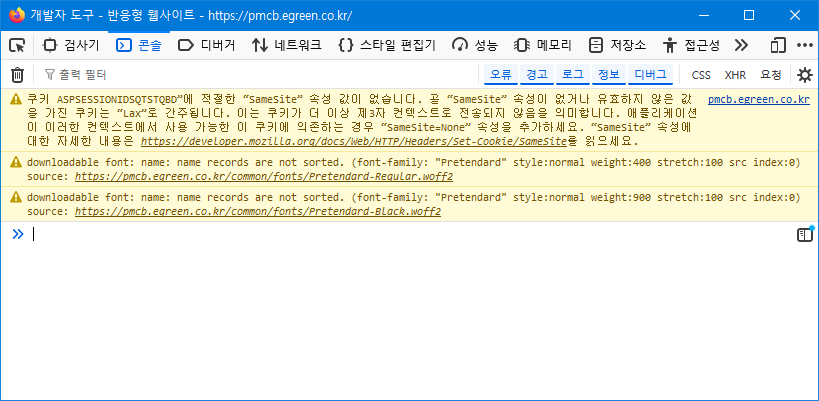
6. 참고 사항
웹폰트 파일을 잘못 다운받으시는 경우, 웹 페이지에 정상적으로 폰트가 출력되지 못하며, 콘솔에서 로그를 보면 관련한 에러가 나타날 수 있습니다. 이런 경우는 ③ 웹폰트 변환하기를 다시 진행 후 업로드 사용하시기 바랍니다.

7. Variable 과 static 차이 (from 나무위키)
반응형
'코딩ㆍ개발 정보 > HTML 연습' 카테고리의 다른 글
| [CSS] 웹페이지 스타일링 - 부모와 자식관계 7 (0) | 2024.07.24 |
|---|---|
| [HTML] 모바일 우선, 반응형 페이지 만들기 (0) | 2024.07.24 |
| [CSS] em, ex, small, smaller 기준 (0) | 2024.07.23 |
| [CSS] Flexbox와 Grid 정렬 속성 비교 align-, justify-, -items, -content (0) | 2024.07.22 |
| [JAVASCRIPT] 파일 include 방법 (0) | 2024.07.18 |


댓글