모바일은 320px가 최소라고 하지만,
PC에서 봤을때, 메뉴 등 인터페이스가 차지하고 있는 부분들이 있어서,
Windows10을 기준으로
파이어폭스 450px
크롬 500px
에지@코파 452px
에지 492px
이다.

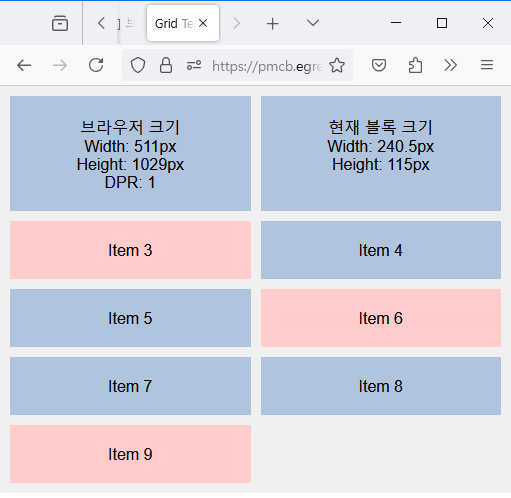
예제
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Grid Template Columns Example</title>
<style>
body {
margin: 0;
font-family: Arial, sans-serif;
}
.grid-container {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(200px, 1fr));
gap: 10px;
padding: 10px;
background-color: #f0f0f0;
}
.grid-item {
background-color: #b0c4de;
padding: 20px;
text-align: center;
}
.grid-item:nth-child(3n) {
background-color: #ffcccb; /* 3의 배수 번째 아이템의 배경색 변경 */
}
@media (max-width: 720px) {
.grid-container {
grid-template-columns: 1fr 1fr; /* 1줄에 2개씩 */
}
}
@media (max-width: 500px) {
.grid-container {
grid-template-columns: 1fr; /* 1줄에 1개씩 */
}
}
@media (max-width: 375px) { /* MINI 13 */
.grid-container {
grid-template-columns: 1fr; /* 1줄에 1개씩 */
}
}
</style>
</head>
<body>
<div class="grid-container">
<div class="grid-item" id="item-1">Item 1</div>
<div class="grid-item" id="item-2">Item 2</div>
<div class="grid-item">Item 3</div>
<div class="grid-item">Item 4</div>
<div class="grid-item">Item 5</div>
<div class="grid-item">Item 6</div>
<div class="grid-item">Item 7</div>
<div class="grid-item">Item 8</div>
<div class="grid-item">Item 9</div>
</div>
<script>
function updateDimensions() {
const width = window.innerWidth;
const height = window.innerHeight;
const dpr = window.devicePixelRatio;
document.getElementById('item-1').innerHTML = `브라우저 크기<br>Width: ${width}px<br>Height: ${height}px<br>DPR: ${dpr}`;
const item2 = document.getElementById('item-2');
const item2Rect = item2.getBoundingClientRect();
const item2Width = item2Rect.width;
const item2Height = item2Rect.height;
item2.innerHTML = `현재 블록 크기<br>Width: ${item2Width}px<br>Height: ${item2Height}px`;
}
window.addEventListener('resize', updateDimensions);
updateDimensions(); // Initial call to set the dimensions
</script>
</body>
</html>반응형
'코딩ㆍ개발 정보 > HTML 연습' 카테고리의 다른 글
| [SCSS] node.js 및 Sass 사용 방법 (0) | 2024.07.29 |
|---|---|
| [CSS] DPR의 이해 (0) | 2024.07.26 |
| [CSS] grid-template-columns의 repeat를 포함한 속성 설명 (0) | 2024.07.26 |
| [CSS] grid-template-columns의 repeat를 포함한 속성 설명 (0) | 2024.07.26 |
| [CSS Grid & Flex] 같은 레이아웃을 표현한 예제 (0) | 2024.07.26 |


댓글