서브라임 텍스트 이용하다보면 ! 로 편하게 입력할 수 있는데 <html lang="en"> 으로 되어있어서 매번 <html lang="ko"> 로 변경하려니 귀찮다. 이부분 해결 방법을 적어본다.
우선, Sublime Text 3에서 HTML 템플릿을 수정하여 <html lang="en">을 기본적으로 <html lang="ko">로 변경하려면 사용자 스니펫을 사용할 수 있습니다. 사용자 스니펫을 정의하여 HTML 문서 생성 시 자동으로 한국어 설정을 포함하도록 설정할 수 있습니다.
사용자 스니펫 만들기
1. 스니펫 파일 생성:
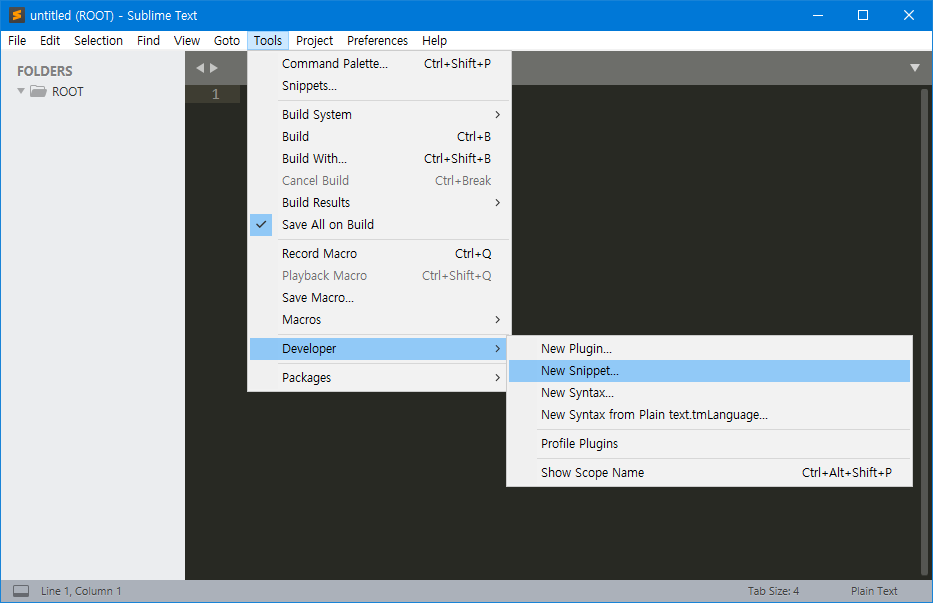
- Sublime Text 3에서 Tools 메뉴를 열고 Developer > New Snippet...을 선택합니다.
- 새 스니펫 파일이 열립니다.

2. 스니펫 정의:
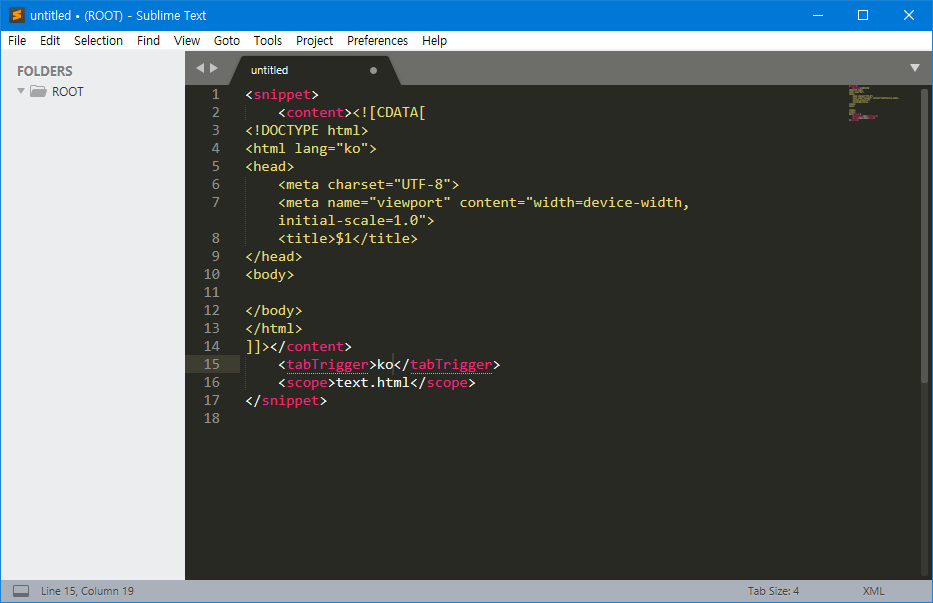
- 다음과 같이 스니펫 파일을 수정하여 HTML5 템플릿에서 <html lang="en">을 <html lang="ko">로 변경합니다.
<snippet>
<content><![CDATA[
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>$1</title>
</head>
<body>
</body>
</html>
]]></content>
<tabTrigger>ko</tabTrigger>
<scope>text.html</scope>
</snippet>
3. 스니펫 저장:
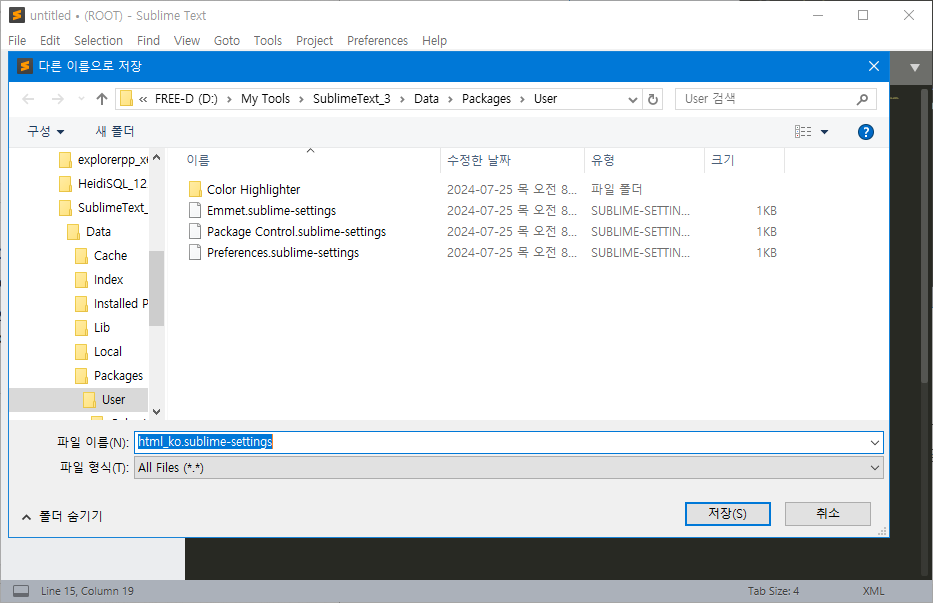
- 파일을 저장합니다. 기본적으로 Sublime Text는 스니펫 파일을 Packages/User/ 디렉토리에 저장합니다.
- 파일 이름은 원하는 대로 설정할 수 있지만, 확장자는 .sublime-snippet이어야 합니다.
- 예: html_ko.sublime-settings

스니펫 사용 방법
1. html 생성 또는 불러오기
- 새로운 .html 파일을 생성하거나, 기존 .html 파일을 불러옵니다.

2. 스니펫 사용:
- 파일 내에서 ko를 입력한 후 Tab 키를 누릅니다.
- 그러면 정의한 스니펫이 자동으로 삽입되어 기본 HTML5 템플릿이 생성되며, <html lang="ko">가 포함된 문서가 생성됩니다.

스니펫이 안된다면
1. Sublime Text 기본 설정 확인
Emmet 기능이 Sublime Text에서 비활성화되었거나, 특정 설정이 잘못되어 있을 수 있습니다.
- 자동 완성 설정:Preferences > Settings를 엽니다.
- 다음과 같이 설정되어있는지 확인합니다.
- 특히, auto_complete_commit_on_tab가 true로 설정되어 있어야 Tab 키를 사용해 Emmet 확장이 가능합니다.
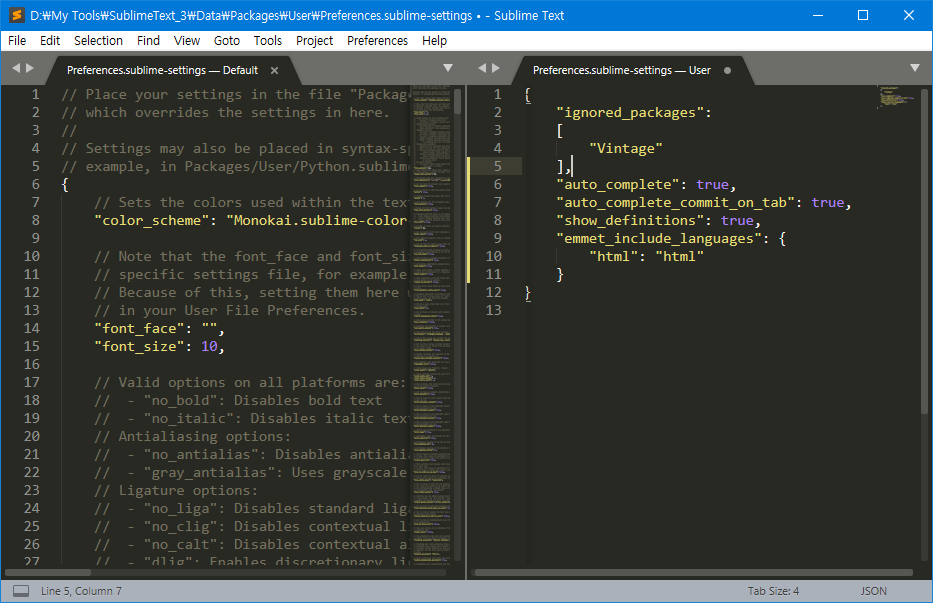
{
"auto_complete": true,
"auto_complete_commit_on_tab": true,
"show_definitions": true,
"emmet_include_languages": {
"html": "html"
}
}
반응형
'코딩ㆍ개발 정보 > HTML 연습' 카테고리의 다른 글
| [시놀로지 도커] tomcat9 + mysql5 + jdbc9 세팅 방법 (0) | 2024.08.16 |
|---|---|
| [sublime text] JSP UTF-8 를 기본값 파일 만드는 방법 (1) | 2024.08.16 |
| [캐시 사용 안함] 엣지 브라우저 캐시 삭제 방법 (0) | 2024.08.07 |
| [캐쉬 사용 안함] 크롬 설정 방법 (0) | 2024.08.07 |
| [캐쉬 사용 안함] 파이어폭스 설정 방법 (0) | 2024.08.07 |


댓글