안녕하세요. 프리미어는 효과나 라이브러리가 많을 수록 편집하는 시간이 효율적으로 단축됩니다.
티스토리나 네이버 블로그 같은 것은 글 서식이 많을 수록 포스팅 하는 시간이 줄어들고 포스팅 효율이 향상됩니다.
이번 지역고용대응 특별 지원 Q&A 를 찾아보던 중 괜찮은 소제목 서식이 있어서 응용해서 만들어봤습니다.
소정 근로 시간에 따라 지원금이 상이합니다. 아래를 참고하시기 바랍니다.
무급휴직 대상 근로자에게 일 2.5만원, 최대 50만원 지원
* 1일 소정근로시간 8시간 기준 일 2.5만원
1일 소정근로시간이 4시간인 경우 (2.5만원 × 4시간) ÷ 8시간 = 일 1.25만원
** 1개월 소정근로일(소정근로시간 8시간)이 20일을 초과하더라도 월 최대 50만원 지급
소정근로시간 8시간(일 2.5만원, 월 최대 50만원), 6시간(일 1.875만원, 월 최대 37.5만원)
4시간(일 1.25만원, 월 최대 25만원), 2시간(일 0.625만원, 월 최대 12.5만원)
출처: https://m.blog.naver.com/sahablog/221900602749

쌍따옴표 나눔명조 소제목 서식 적용하기
1. 관리자 홈 > 콘텐츠 > 서식관리 > 서식 쓰기 이동
2. 서식 복사 붙여 넣기
3. 서식 활용하기
4. 나눔명조폰트가 표시되지 않는다면 스킨편집필요합니다.
1. 관리자 홈 > 콘텐츠 > 서식관리 > 서식 쓰기 이동
2. 서식 복사 붙여 넣기
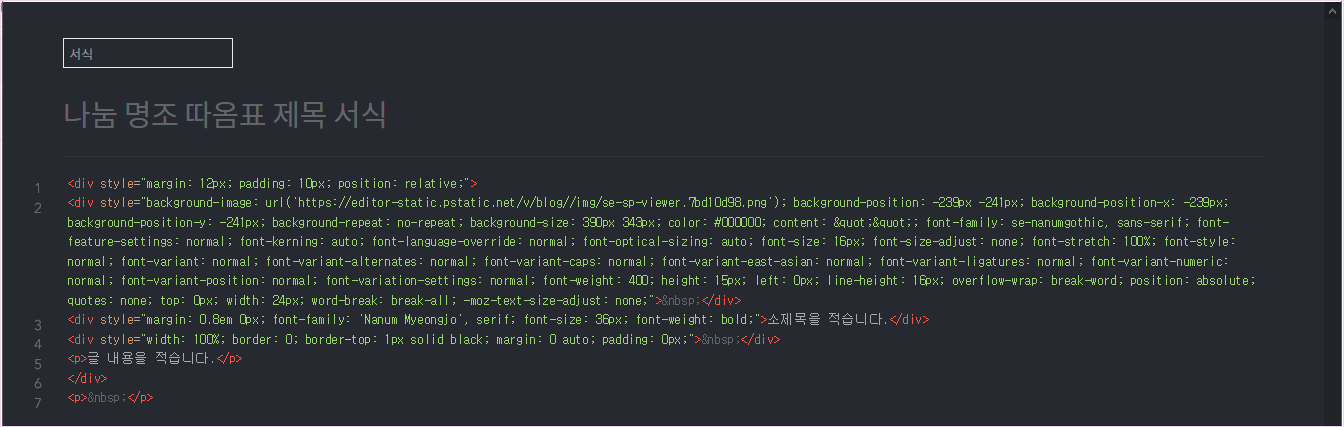
① 기본 모드를 HTML 로 변경합니다.

글쓰기 창 모양이 변합니다. HTML 편집모드 태그 등 색깔을 표시하는 부분이 있어서 배경이 다크합니다.

② 제목과 내용을 입력합니다.
제목 예: 관련글 상자
내용 : 첨부파일을 다운로드 받아서 그대로 입력합니다.
완료 클릭하여 저장합니다.
3. 서식 활용하기
① 글쓰기 창 상단 ... 클릭 후 서식 클릭

② 나눔 명조 따옴표 제목 서식 클릭

③ 삽입된 서식 확인 후 소제목과 본문을 써봅니다.
글 내용을 적습니다.
첫번째 줄은 빈줄입니다. 빈줄이 없으면 편집이 어려운 경우가 생길수 있어서 빈줄을 하나 넣었습니다.
커서 이동해서 DELETE 키보드나 BackSpace 키보드로 빈줄을 삭제 할 수 있습니다.
화면상을 움직이며 편집할 수 있습니다.
4. 나눔명조폰트가 표시되지 않는다면 스킨편집필요합니다.
더보기
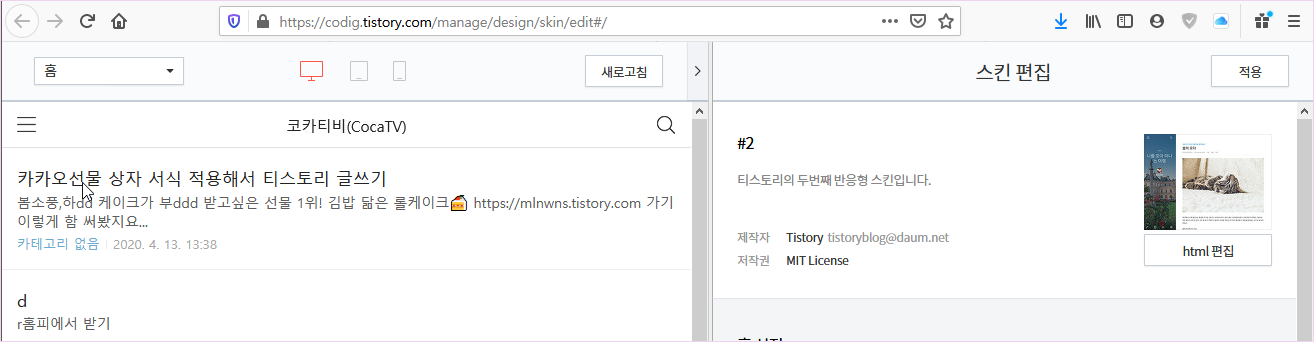
① 관리자 > 스킨편집 > HTML 편집 클릭 하여 스킨 편집 페이지로 이동

② 구글 폰트의 나눔 폰트 경로 확인

③ 오른쪽 화면에서 Embed <link> 부분을 클릭해서 첫번째 박스를 복사합니다.

④ 복사한 내용을 ① 에서 클릭한 HTML 편집 화면으로 갑니다.

화면에서 10번째 줄 앞에 줄을 하나 만들어서 복사한 부분을 붙여넣기 합니다.
바뀐 화면은 이렇습니다.

우측 상단 적용 버튼을 클릭하면 앞서 사용한 서식에서 나눔 명조 폰트가 세련?하게 표시됩니다.
이상입니다.
퍼가기 하실때는 출처 꼭 같이 남겨주시면 감사하겠습니다.
출처: 코키티비, http://cocatv.tistory.com/25
'코딩ㆍ개발 정보 > 티스토리블로그' 카테고리의 다른 글
| 티스토리 이미지에 테두리 표시하기 - 스킨 편집 방법 적용 (0) | 2020.05.04 |
|---|---|
| 기사 같은 소제목 서식 적용하기 - 중앙일보 참조 (4) | 2020.05.04 |
| 티스토리 서식 추천 - 관련글, 이전글 불러오기 서식 (0) | 2020.05.04 |
| 티스토리 서식 추천 - 관련글 서식 (0) | 2020.05.04 |
| Recommendation for T-story format-BOX Type B (0) | 2020.05.04 |



댓글