티스토리를 기본적으로 이미지를 등록하면 테두리 없이 등록이 됩니다.
화면 캡쳐를 자주 해서 넣다 보니, 테두리가 없으면 어디까지가 이미지인지 애매한 경우가 있더라구요.
그래서 티스토리 이미지 등록하면 알아서 10px 검정색 테두리 생기게 만들어 보겠습니다.
티스토리 글에 포함된 이미지에 10px 검정색 테두리 자동 추가하기
1. 관리자 페이지 > 스킨편집 > HTML 편집으로 이동
2. CSS 선택 후 imageblock img 검색
3. } 앞에 border:10px solid black; 추가 후 적용
4. 기존 등록 글 확인
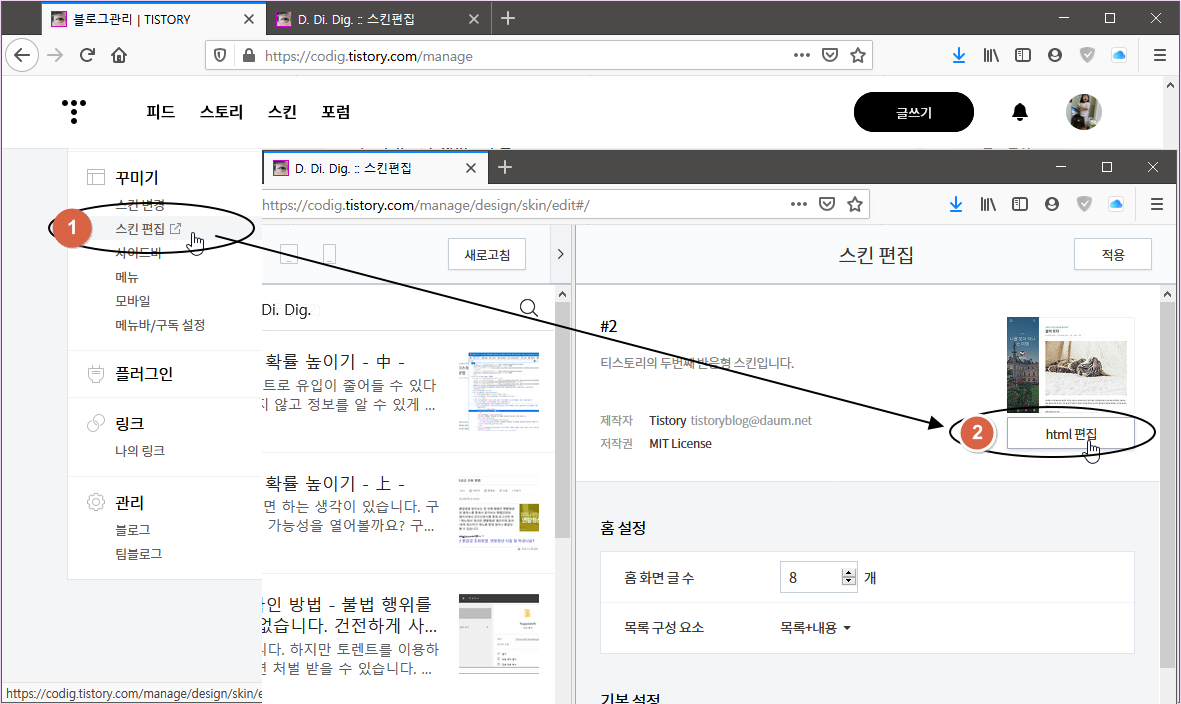
1. 관리자 페이지 > 스킨편집 > HTML 편집으로 이동
① 스킨편집 클릭하여 편집창 우측에 있는 HTML 편집 클릭

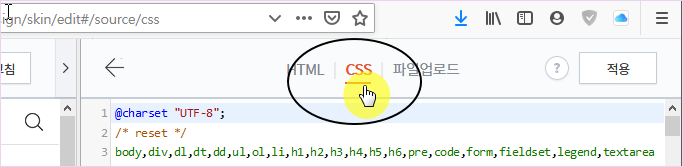
2. CSS 선택 후 imageblock img 검색
① CSS 메뉴 선택

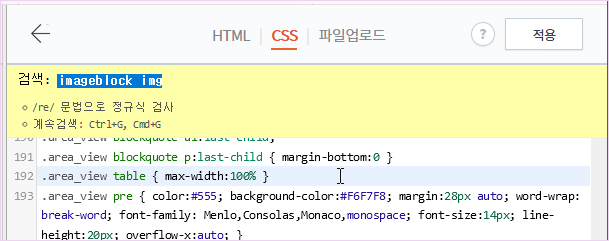
② Ctrl + F 하여 imageblock img 입력 후 엔터(검색)

③ 검색 결과 확인
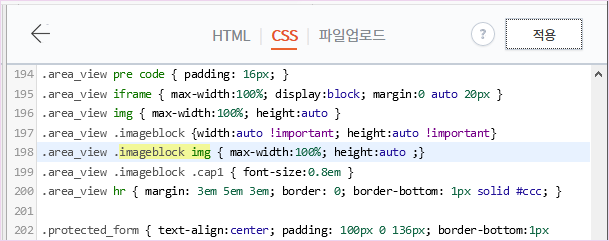
.area_view .imageblock img { max-width: 100%; height:auto;}

3. } 앞에 border:10px solid black; 추가 후 적용
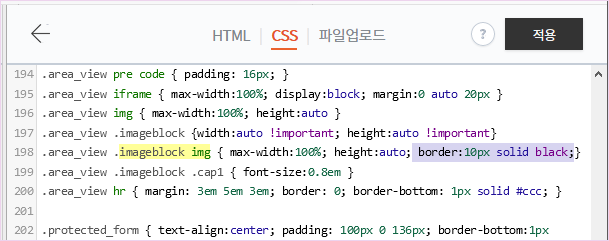
① 앞선 검색 결과에 border: 10px solid black; 끼워 넣기
- 테두리를 가늘게 하고 싶다면 10px 부분은 숫자를 변경해본 후 적용하세요
- 테두리의 색을 변경하고 싶다면 black 부분을 #FF33FF 와 같이 RGB로 변경하거나 색이름을 적습니다.
- 테두리 모양은 solid 를 변경합니다.
참고사이트에서 CSS Borders를 학습하면 적용하기 더 쉽습니다.
텍스트 입력 오타가 있으면 적용이 안되므로 필요한 부분 복사해서 적용하세요
.area_view .imageblock img { max-width: 100%; height:auto; border:10px solid black;}
변경 후 적용 클릭

② 테두리는 모든 글에 일괄 적용 됩니다. 테두리 없음을 적용하려면 추가된 부분을 삭제한 후 적용하면 됩니다.
4. 기존 등록 글 확인
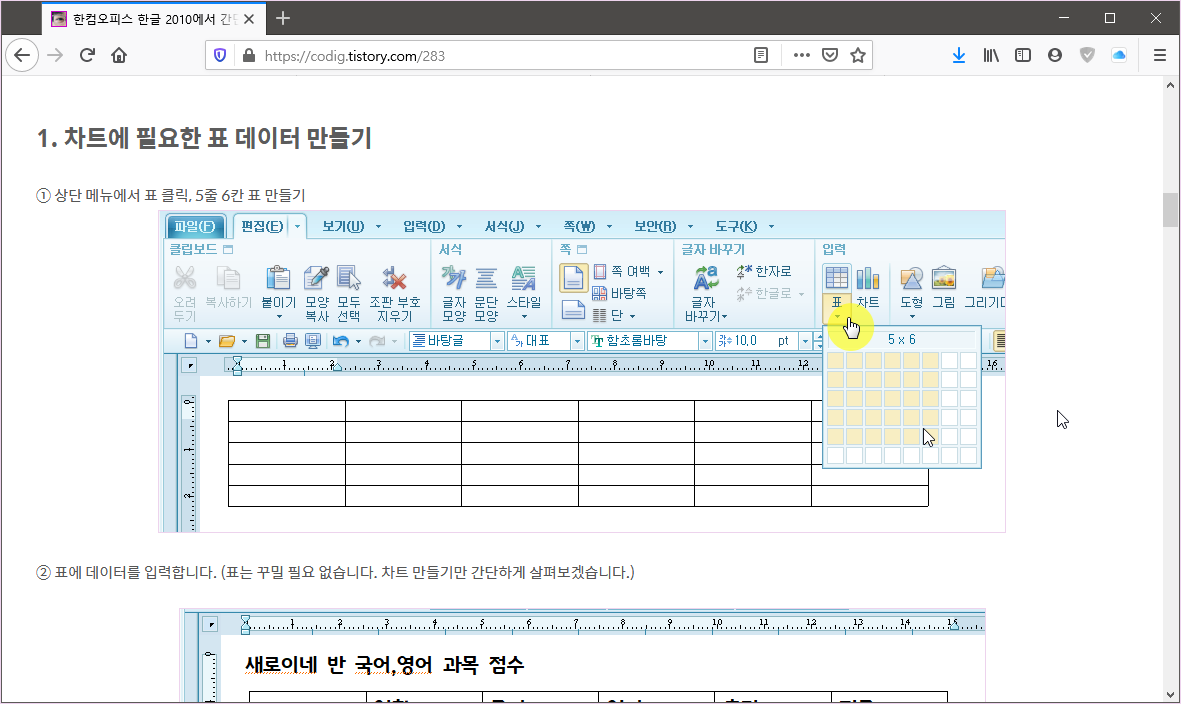
① 변경 전 .area_view .imageblock img { max-width: 100%; height:auto;}

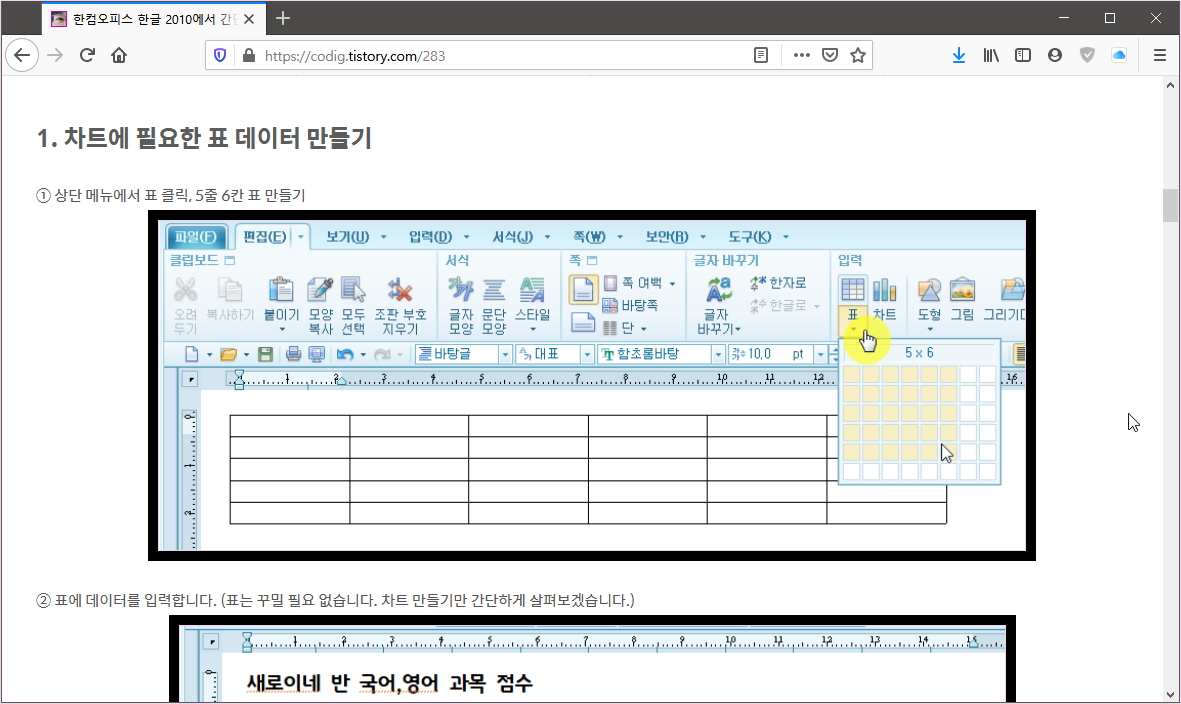
② 변경 후 .area_view .imageblock img { max-width: 100%; height:auto; border:10px solid black;}

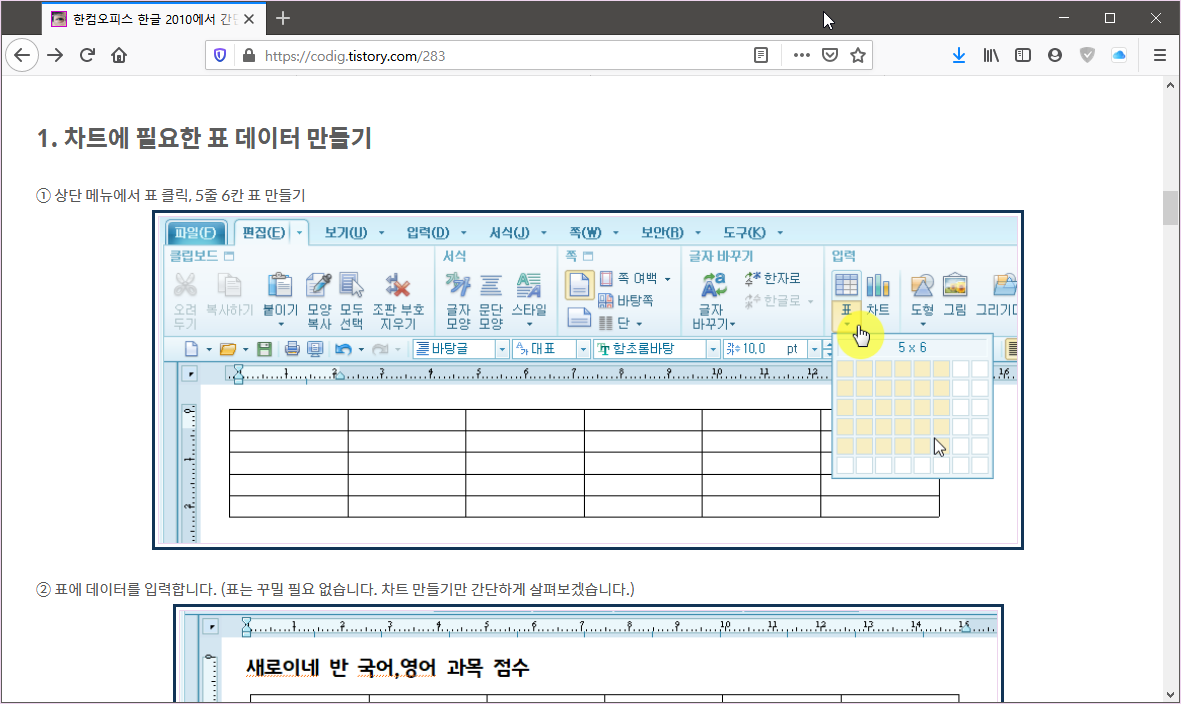
③ 변경 후 .area_view .imageblock img { max-width: 100%; height:auto; border:3px solid #123456; padding:3px;}
테두리는 3px 두께로 #123456 색깔로 하고
테두리와 이미지 사이의 여백(padding)을 3px 주었을 때

이상입니다.
퍼가기 하실때는 출처 꼭 같이 남겨주시면 감사하겠습니다.
출처: 코키티비, http://cocatv.tistory.com/27
'코딩ㆍ개발 정보 > 티스토리블로그' 카테고리의 다른 글
| Google Search Console에서 색인 생성 요청이 거부되었다고 한다면 (0) | 2020.05.04 |
|---|---|
| 사이트 검색어의 검색 실적 qgylp3td1bw -site:youtube.com (0) | 2020.05.04 |
| 기사 같은 소제목 서식 적용하기 - 중앙일보 참조 (4) | 2020.05.04 |
| 쌍따옴표 나눔명조 소제목 서식 적용하기 - 부산 사하구청 블로그 참조 (0) | 2020.05.04 |
| 티스토리 서식 추천 - 관련글, 이전글 불러오기 서식 (0) | 2020.05.04 |


댓글